5. ОБОРУДОВАНИЕ УСТЬЕВОЙ ЧАСТИ
Устьевая часть скважины оборудуется колонной головкой. Простейшая конструкция, используемая при эксплуатации одноколонной скважины, представлена на рисунке 1. Колонная головка состоит из корпуса 4, навинченного на осадную трубу 6. Внутренняя поверхность корпуса кониче-ская, и в ней размещены клинья 3, удерживающие внутреннею колонну обсад-ных труб 7. На фланце корпуса установлена катушка 1, надетая на трубу и обычно сваренная с ней. Катушка болтами 8 соединена с корпусом. Межтруб-ное пространства разобщаются уплотнениями 2. В колонной головки преду-смотрена задвижка 5 для обеспечения доступа в затрубное пространство. Вы-сота головки составляет около 1 м, а масса колеблется в зависимости от диа-метра обсадных труб до 500-550 кг и рассчитаны на рабочее давления до 25 МПа.Колонные головки используются и с большим числом обсадных колонн. Корпус катушки изготавливается из литых стальных, реже из комбиниро-ванных заготовок с литым корпусом и приваренными кованными или штампо-ванными горловинами и фланцами. Заготовки после сварки подвергают термообработке для снятия напряжений и улучшения механических свойств металла. Для изготовления колонных головок, работающих в тяжелых условиях, используются низколегированные стали типа 35ХМЛ. Штампованные или кованные привариваемые фланцы изготавливают из сталей 35ХМ, 40Х. На колонные головки для нефтяных и газовых скважин, не расположенных под водой, распространяется действие отраслевого стандарта ОСТ 26-02-77-73, которым регламентируется тип, способ присоединения к обсадной колонне и основные параметры (максимальный внутренний диаметр, рабочее давление, условный диаметр обсадной колонны). Стандартом предусмотрены рабочие давления 14, 21, 35, 70, 105 МПа.Расчет корпуса при его проектировании необходимо вести с учетом реаль-ной картины контактных усилий. То же касается и клина. Расчеты прокладок, фланцев, болтов или шпилек колонных головок выполняются аналогично рас-чётам фонтанной арматуры (рассматривается ниже). Рисунок 1-Конструкция колонной головки
| Трудовые действия | Проверка комплектности и исправности оборудования, инструмента, технических устройств, СИЗ для проведения сборки устьевого противовыбросового оборудования буровых установок на нефть и газ |
| Установка предупредительных плакатов и аншлагов на органы управления при сборке устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Установка твердого настила на устье скважины перед проведением сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Установка превентора на фланец колонной головки через уплотнительное кольцо для проведения сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Проведение центровки превентора относительно устья скважины для проведения сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Установка универсального превентора над плашечным превентором с креплением оттяжками за специальные петли на его корпусе при проведении сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Установка фланцевой катушки и разъемного устья со сливной воронкой на верхнем превенторе при проведении сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Установка манифольда при проведении сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Продувка воздухом соединительных трубок гидроуправления устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Проверка наличия масла в гидравлической системе устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Осмотр на пропуски масла рукавов высокого давления гидравлической системы управления устьевым противовыбросовым оборудованием, применяемым в составе буровых установок на нефть и газ | |
| Установка основного и вспомогательного пультов управления при проведении сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
|
Сборка нагнетательных линий превенторов при проведении сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Осуществление подачи воды - в летнее время, незамерзающей жидкости - в зимнее время для проведения опрессовки превенторной установки после сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Фиксирование параметров энергетических нагрузок превенторной установки после проведения сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Необходимые умения | Выявлять дефекты инструментов, технических устройств, применяемых для проведения сборки устьевого противовыбросового оборудования буровых установок на нефть и газ |
| Применять предупредительные плакаты и аншлаги при проведении сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Применять слесарный инструмент для укладки настила на устье скважины перед проведением сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Крепить превентор шпильками и гайками к корпусу колонной головки при проведении сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Применять веревочные оттяжки и центратор для выравнивания превентора относительно центра устья скважины при проведении сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Крепить универсальный превентор шпильками к верхнему превентору при проведении сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Крепить колонный фланец шпильками к обсадной колонне при проведении сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Соединять трубопроводы глушения и дросселирования со стволовой частью противовыбросового оборудования при проведении сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Заполнять, доливать масло в гидравлическую систему устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Выявлять дефекты в гидравлической системе управления устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Применять слесарный инструмент для монтажа основного и вспомогательного пультов управления при проведении сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Соединять выкидные трубопроводы с опорами превентора при проведении сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Применять запорно-регулирующую арматуру при проведении гидроиспытаний превенторной установки после сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Применять контрольно-измерительные приборы и инструменты для измерения энергетических нагрузок после сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Применять средства защиты от падения при работах на высоте при проведении сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Последовательно собирать устьевое противовыбросовое оборудование буровых установок на нефть и газ, органы управления и коммуникаций в соответствии с нормативно-технической документацией | |
| Применять СИЗ и средства коллективной защиты для выполнения отдельных работ при сборке устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Необходимые знания | Требования инструкций по монтажу устьевого противовыбросового оборудования буровых установок на нефть и газ |
| Назначение, конструкция, принцип действия устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Порядок монтажа механизмов, коммуникаций, элементов ручного управления устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Порядок проведения испытаний гидравлической системы устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Схемы гидравлической обвязки элементов устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Последовательность монтажа коммуникаций после сборки устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Порядок проверки работоспособности устьевого противовыбросового оборудования буровых установок на нефть и газ после сборки | |
| Требования безопасности при работе на высоте при сборке устьевого противовыбросового оборудования буровых установок на нефть и газ | |
| Приемы оказания первой помощи при несчастных случаях | |
| План мероприятий по локализации и ликвидации последствий аварий | |
| Требования охраны труда, промышленной, пожарной и экологической безопасности | |
| Другие характеристики | - |
Вне зависимости от добываемого ресурса, устье представляет собой крайне важный функциональный элемент системы. От него зависит производительность и эффективность добычи, а также удобство во время процесса бурения. При обустройстве нефтяных точек добычи особе внимание уделяется именно устью.
В независимости от того, нефтяная скважина или нет, по обобщенному определению устье – это пересечение шахтой поверхности верхнего грунта, т. е. наиболее рыхлого и неустойчивого пласта.
В нефтедобыче устройство устья скважины – это целый комплекс труб, расположенных на самом верху скважины. Там же располагается и оборудование, которое производит регулировку показателей давления внутри шахты во время бурения. Это позволяет регулировать весь процесс добычи, подстраивая оборудование под конкретные текущие требования.
Фактически, нефтяное устье выполняет несколько функций:
Немаловажно отметить, что все детали этого элемента проходят специализированную обработку для того, чтобы обеспечить максимально плотное прилегание даже во время интенсивного бурения. Такая плотная подгонка гарантирует образование крайне герметичных соединений, что в случае добычи нефтяных продуктов немаловажно: они значительно понижают или вовсе исключают образование протечек.
Все элементы рассчитаны на различное давление и подбираются сходя из требований конкретной конструкции и условий эксплуатации.
Само устье нефтяной скважины являет собой комбинацию нескольких функциональных узлов:
Все они являются важными составляющими.
Головка обсадной колонны – это соединяющее звено между обсадными конструкциями и разнообразным нефтяным устьевым оборудованием. Кроме этого, она:
По мере того, как происходит бурение, рано или поздно возникает необходимость присоединения очередного звена обсадной колонны. Для этого предназначены специальные тяжелые фитинги. Они надеваются с применением узконаправленного оборудования, которое и крепится на головку обсадной колонны, которой оснащается устье буровой скважины.
Данный элемент включает в себя захваты для удержания колоны, а также выполняет функцию по уплотнению обсадной конструкции, что позволяет как повысить её прочность, так и исключить неприятные явления вроде протечек или прорывов, устранение которых может занять немало времени.
Это оборудование применяется не только когда происходит процесс бурения, но и во время комплексных восстановительных мер. В таком случае головка используется как приспособление для контроля давления.
Постепенный монтаж тонких обсадных труб производится с использованием разнообразных адаптеров и регуляторов, а это означает, что противовыбросовый аппарат необходимо демонтировать и монтировать обратно каждый раз, как возникнет необходимость установки новой секции в скважину. Уже зафиксированные фланцы и втулки становятся единым целым с оборудованием нефтяной скважины.
Обслуживание скважин обеспечивается целым комплексом структур, оборудования и элементов, к которым относится, и головка насосно-компрессорной – или рабочей – колонны. Она опирается на головку обсадной колонны и выполняет ряд следующих функций:
Сама головка насосно-компрессорных труб идентична обсадным конструкциям с двойным фланцем. Для того, чтобы обеспечивать должную герметизацию, головка может иметь гнездо или специальную расточку для качественного уплотнения. Конструкция устья скважины должна позволять бесконфликтное размещение оборудования, поэтому продумывать его размещение следует заранее. Бурение также не должно влиять на функционирование аппаратуры, в противном случае возможно возникновения аварийных или, в случае добычи нефтяных залежей, небезопасных ситуаций.
Фонтанная арматура – это целая система механизмов и приспособлений, выполняющих ряд регулирующих и контролирующих функций. Почти каждая схема устья скважины, предназначенной для добычи нефти включает в себя фонтанную арматуру. Она представляет собой комплекс устройств, предназначенных для герметизации устья фонтанирующей скважины, подвески колонн лифтового назначения, а также для контроля и управления потоками. В состав элемента входят:
Из-за своей специфики, к этому оборудованию выдвигается ряд требований:
Колонная головка, располагающаяся внизу арматуры фонтанного типа, необходима для осуществления подвешивания обсадных колонн, а также герметизации.
Арматура фонтанная является важным элементом в случае нефтяных разработок, потому имеет собственный ГОСТ. В нем перечислены все типы ключевых схем, среди которых:
При выборе типа необходимо ориентироваться на условия будущей эксплуатации.
Взаимодействие всех компонентов арматуры обеспечивается за счет разнообразных фланцев и хомутов, а подсоединение к трубопроводу осуществляется через манифольд. Присоединение должно проводиться по всем правилам, в противном случае возможно возникновение чрезвычайного происшествия.
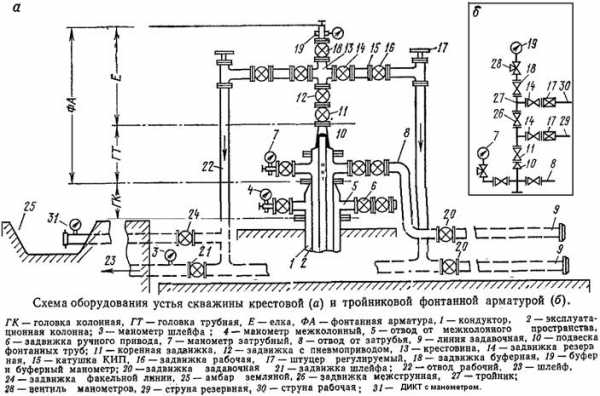
ФОНТАННАЯ АРМАТУРА (а. Christmas tree; н. Eruptionskreuz, Eruptionsarmatur; ф. tete d'eruption, tete d'eсоulement, "arbre de Noel"; и. armadura de surtidores) — комплект устройств, монтируемый на устье фонтанирующей скважины для его герметизации, подвески лифтовых колонн и управления потоками продукции скважины.
Фонтанная арматура должна выдерживать большое давление (при полном закрытии фонтанирующей скважины), давать возможность производить замеры давления как в лифтовых трубах, так и на выходе продукции из скважины, позволять выпускать или закачивать газ при освоении скважины. Фонтанная арматура включает колонную и трубную головки, фонтанную ёлку и манифольд (рис.). Колонная головка, расположенная в нижней части фонтанной арматуры, служит для подвески обсадных колонн, герметизации межтрубных пространств и контроля давления в них. При простейшей конструкции скважины (без промежуточных технических колонн) вместо колонной головки используют колонный фланец, устанавливаемый на верхней трубе эксплуатационной колонны. Трубная головка монтируется на колонной головке и служит для подвески и герметизации лифтовых колонн при концентрическом или параллельном спуске их в скважину.
Фонтанная ёлка устанавливается на трубной головке и служит для распределения и регулирования потоков продукции из скважины. Состоит из запорных (задвижки, шаровые или конические краны), регулирующих устройств (штуцеры постоянного или переменного сечения) и фитингов (катушки, тройники, крестовины, крышки). Манифольд связывает фонтанную арматуру с трубопроводами. Элементы фонтанной арматуры соединяются фланцами или хомутами. Для уплотнения внутренних полостей используют эластичные манжеты, наружных соединений — жёсткие кольца, большей частью стальные. Привод запорных устройств ручной, при высоком давлении пневматический или гидравлический с местным, дистанционным или автоматическим управлением. При отклонении давления продукции скважины от заданных пределов или в случае пожара на скважине автоматически закрываются запорные устройства. Давление во всех полостях контролируется манометрами. Запорные и регулирующие устройства могут дублироваться и заменяться под давлением при работе скважины, возможна также смена под давлением фонтанной ёлки. Для спуска в работающую скважину приборов и другого оборудования на фонтанную арматуру устанавливают лубрикатор — трубу с сальниковым устройством для каната или кабеля, в которой размещается спускаемое в скважину оборудование. Рабочее давление фонтанной арматуры 7-105 МПа, проходное сечение центрального запорного устройства 50-150 мм. Фонтанные арматуры скважин морских месторождений с подводным устьем имеют специальные конструкции для дистанционной сборки и управления.
Что такое фонтанная арматура, конструкция и назначение её? Это одно целое, которое, в свою очередь, состоит из фонтанной елки, а также головки трубного типа. Трубная головка, в свою очередь, несет на себе задачу по подвеске труб и обеспечении герметичности межу ними и эксплуатационной грядой.
Трубная головка, так же находится на том, довольно высоко важном уровне работы, когда ей приходится сдерживать и принимать на себя давление, которое возникает между трубами. Данное давление может быть запредельным, что достаточно опасно для жизни и здоровья людей.

Фонтанная елка из кранов
Фонтанная елка, дает возможность отобрать продукты скважины, жидкость и газ, который поступает в манифольд. Также данная елка следит за тем, чтобы контролировался процесс фонтанной арматуры целиком.
Её закрепляют на трубной головке. Кроме этого, она несет в себе следующие задачи. Прежде всего, она контролирует давление. Сюда же входит контроль над температурными скачками и проведение необходимых технологических проверок и различных исследований.
Также осуществляется контроль и отвод продуктов скважины в промышленный трубопровод.
С учётом большого давления, фонтанную арматуру, конструкция и назначение которой описаны выше, как часть довольно важного промышленного оборудования, арматуру проверяют на выносливость в процессе давления, которое в полтора или в пару раз выше давления, указанного в эксплуатационном паспорте.
Даже при одинаковом количестве содержания газа в пласте, не каждая скважина способна фонтанировать. К примеру, если объема такого газа хватает для обеспечения фонтанирования в скважине 150-миллиметрового диаметра, то уже для диаметра в 200 миллиметров его может быть недостаточно.
Читать также: Типы и характеристики погрузчиков для склада
Газонефтяная смесь, которая продвигается по стволу скважины, выглядит как послойное чередование нефтяных и газовых прослоек. Поэтому, чем больше диаметр эксплуатационной трубной колонны, тем большее количество газа понадобится для подъема по ней нефтяной жидкости.
На практике встречались такие случаи, при которых скважины с большими диаметрами ствола (от 150-ти до 300 миллиметров), которые были пробурены на глубину с высокопродуктивными пластами, обладающими большим собственным давлением, отличались высоким дебитом, но даже в них фонтанирование чаще всего продолжалось весьма короткое время. Более того, в некоторых случаях скважины, пробуренные в продуктивные пласты с высокими давлениями, в обычных условиях не могут фонтанировать.
Фонтанирование таких скважин вызывается при помощи опускания в них так называемых лифтовых труб, диаметр которых достаточно мал.
В связи с этим, чтобы максимально рационально использовать энергию расширяющего газа, все горные выработки, на которых возможно появление фонтанирования, оборудуют перед освоением лифтовыми трубами, условные диаметры которых варьируются в пределах от 60-ти до 114-ти миллиметров. По этим трубам малых диаметров и происходит движение газожидкостной смеси в пробуренной скважине.
Подбор диаметра подъемных (лифтовых) труб происходит, как правило, опытным путем, и зависит от следующих факторов конкретной горной выработки:
Лифтовые трубы опускают в шахту до уровня фильтра эксплуатационной трубной колонны.
В процессе фонтанирования скважины через трубную колонну малого диаметра, показатель газового фактора уменьшается, что дает возможность продлить временной отрезок фонтанирования. Во многих случаях у скважины, фонтанирующей по трубной колонне диаметра 73, 89 или 114 миллиметров, сначала начинался режим периодических выбросов, а затем она совсем останавливалась. В таких случаях продолжительность фонтанирования продлевали заменой этих трубных колонн на фонтанные трубы меньших диаметров (33, 42, 48 и 60 миллиметров).
Применение таких малых диаметров является достаточно эффективным способом увеличения продолжительности фонтанирования скважин с малыми показателя дебита.
Данный строительный материал в своем составе имеет целый ряд различных конструкционных узлов. Головка содержит в себе фланец колонного типа, крестовик, а также тройник и переводную катушку. Ёлка служит уже для контролирования и отвода от скважины продукции получаемой из последней.
Можно разобрать поэлементно конструкцию фонтанной арматуры, чтобы понять предназначение важнейших узлов.
Итак:
Главным условием ко всем компонентам фонтанной арматуры является их хорошая герметичность и прочность. В случае необходимости, все элементы должны быть быстро заменяемы, чтобы не создавать длительных простоев в работе скважины. В качестве запорных устройств допускается использование таких типов как, задвижки прямоточные, различного рода краны, и угловые вентили.
Схема фонтанной арматуры
Предусмотрено также использование двух типов устройства фонтанной арматуры.
Арматуру, в базе которой лежит использование тройников, рекомендуют использовать при исполнении скважин с низким и средним давлением, а также при нахождении в скважине различного рода примесей механического типа.
При наличии примесей необходимо использовать арматуру с двойной елкой. При отсутствии в скважине со средним и низким давлением возможно использование однострунной елки. Фонтанная арматура на базе крестовин применяется в скважинах высокого давления без наличия примесей механического типа.
Недостатком арматуры выполненной с использованием крестовин есть то, что при выходе из строя одного из отводящих узлов, появляется необходимость полностью останавливать работу скважины на время устранения неисправности.
При работе скважины на тройниках такая необходимость отсевает, достаточно перекрыть среднюю часть отводящего узла и переключить работу на нижнее отводящее устройство.
Колонная головка— служит для подвески колонных труб (кондуктора, технических и эксплуатационных труб) и герметизации межколонного пространства, а также служит опорой для фонтанной арматуры. Применяют колонные головки для одно-, двух- и трехколонных конструкций скважин. Подвеску колонн на КГ обычно делают на резьбе. Колонные головки оборудуют специальными отводами. На одном устанавливают вентиль с манометром для измерения межколонных давлений, на втором — постоянно открытую задвижку. Через второй отвод при необходимости закачивают спецжидкости в межколонное пространство.
Колонная головка
После бурения с колонной головки демонтируют превенторы и устанавливают фонтанную арматуру. Корпус головки 1 навинчивается на верхний резьбовой конец кондуктора. Обсадная колонна 10 вворачивается в специальную муфту 7. Герметичность соединения корпуса головки 1 и муфты 7 достигается муфтой 2 и двумя кольцами 3 из специальной нефтестойкой резины. Плотность посадки достигается за счет прижатия муфты полукольцами 5 и фланцем 4, который болтами притягивается к фланцу корпуса. Муфта 7 заканчивается фланцем 6 для присоединения к нему фонтанной арматуры.

Фонтанная арматура
ФА – предназначена для герметизации кольцевого пространства между эксплуатационной колонной и НКТ, создание давления на устье и направление газожидкостной смеси в выкидную линию.
ФА– представляет собой набор стальных толстостенных тройников и крестовин, задвижек, соединяющихся между собой с помощью фланцевых соединений.
Фонтанная арматура состоит из:
1)- трубной головки. 2)- фонтанной елки.
Трубная головка предназначена для герметизации межтрубного пространства, и подвески НКТ, проведения технологических операций при освоении, эксплуатации и ремонте скважин. Боковые отводы на трубной головке позволяют закачивать в затрубное пространство воду, глинистый раствор (при глушении скважины), ингибиторы гидратообразования и коррозии, а также измерять затрубное давление, и отбирать газ из затрубного пространства. Подвеска фонтанных труб (НКТ) осуществляется на резьбе или шлипсах (клиньях). Второй способ предпочтительнее, так как в этом случае возможно перемещение колонны труб под действием температурных и динамических напряжений. Устанавливают трубную головку непосредственно на колонную головку. А на трубную головку устанавливают фонтанную елку.
Фонтанные елки бывают 2 типов:
— тройниковые (АФТ)
— крестовые (АФК)
Фонтанная елка служит для направления продукции скважины в выкидную линию, регулирования и контроля технологического режима работы скважины.
Елка состоит из вертикального ствола и боковых отводов. На стволе установлены: коренная (главная, центральная), надкоренная (межструнная). Коренная задвижка может открываться или закрываться только с разрешения главного инженера. Ствол заканчивается буферной задвижкой и буфером с манометром. На каждом отводе (струне) устанавливают по две задвижки: рабочую и контрольную (ближайшую к стволу). На струнах также имеются штуцеры для манометров. Если отводы присоединены к крестовине, фонтанную арматуру называют крестовой, если к тройнику то тройниковой. Елки крестового типа меньше по высоте, устойчивее к вибрации, удобнее в обслуживании. Тройниковая Ф.Ёлка применяется при интенсивном выносе из скважины песка и опасности промыва песком рабочего тройника. Это связано с тем, что в случае разрыва крестовой арматуры необходимо полностью отключать скважину для его замены, а тройниковая арматура позволяет заменить верхний рабочий тройник без остановки скважины путем перевода потоков флюидов на нижний тройник. Поэтому у тройниковой арматуры рабочим является верхний тройник, а нижний – резервным.
Выбор фонтанной арматуры и ее компоновка зависят от условий эксплуатации скважины и ее технологического режима. При работе скважины коренная, межструнная, надкоренная и контрольные задвижки должны быть полностью открыты. Пуск и остановка скважин, осуществляются при помощи рабочих задвижек. При выходе их из строя закрывают контрольные задвижки и меняют рабочие. Если требуется ремонт или замена рабочей струны, закрывают надкоренную задвижку. Режим работы фонтанных скважин регулируется с помощью штуцера регулируемого (игольчатый клапан), и нерегулируемого (шайбы).
Арматура изготовляется в обычном и хладостойком исполнении, а отдельные ее типоразмеры—в углекислотостойком и сероводородостойком исполнениях. Соединения узлов арматуры фланцевые.
Фонтанные елки выпускаются на следующие давления: 7, 14, 21, 35, 70 и 105 МПа, а так же трубные головки. Диаметр проходного канала (ствола) от 50 до 150 мм. Диаметр боковых отводов (струн) 50-100 мм. В фонтанной арматуре на р.=14 МПа применяются крановые запорные устройства, а остальная арматура укомплектована прямоточными задвижками с уплотнением «металл по металлу» с принудительной или автоматической подачей смазки.
Фонтанная арматура, прежде всего, предназначена для придания герметичности устью скважины, а так же для контроля работы последней. Фонтанная арматура несет в себе выполнение следующих задач:
Мы покажем вам, как сделать заголовки таблиц всегда видимыми на экране, независимо от того, насколько прокручивается таблица на рабочем листе.
1. Запускаем Excel и открываем рабочий лист с большой таблицей. Чтобы заблокировать горизонтальные заголовки таблицы, выберите строку непосредственно под строкой заголовка, щелкнув число, представляющее строку (см. изображение ниже).
2. В меню нажмите на Window и на Block windows . Отныне строка заголовка заблокирована, и как бы далеко вы ни прокручивали таблицу, она всегда будет видна на экране. Чтобы разблокировать его, нажмите Window и Unlock windows .
3. Если мы хотим заблокировать вертикальный столбец таблицы, выделите столбец, следующий сразу за ним справа, нажав, например, на букву, обозначающую порядок столбцов (см. изображение ниже).
Затем в меню нажмите Window и Block windows .Разблокировка такая же, как и для горизонтальной линии (шаг 2 ).
1. После запуска Excel и открытия листа щелкните меню на вкладке Вид , а затем на ленте Блокировка окон .
2. Если вы хотите заблокировать верхнюю строку заголовка таблицы, нажмите в раскрывающемся меню на Заблокировать верхнюю строку .
Чтобы заблокировать первый столбец таблицы, нажмите в расширенном меню на Заблокировать первый столбец .
3. Мы также можем заблокировать любую другую строку или столбец. Для этого выберите соответствующий элемент листа, как описано в шагах 1-3 Советы для Excel 2003, нажмите Вид и Заблокировать Windows , а затем в расширенном меню Заблокировать Windows .
4. Чтобы разблокировать элементы таблицы (независимо от того, являются ли они строками или столбцами), нажмите Заблокировать окна и в меню Разблокировать окна .
При использовании электронной таблицы мы не задумываемся о том, что такое стили ссылок на ячейки и каковы их типы. Вопросы возникают только тогда, когда мы обнаруживаем, что заголовки столбцов изменились с букв на цифры неустановленным образом. Помимо того, что столбцы теперь представляют числа, как и строки, также были преобразованы формулы, которые относятся к конкретным ячейкам или диапазонам.Excel начал использовать стиль ссылок R1C1.
В 1982 году Microsoft выпустила свою первую электронную таблицу Multiplan (конкурирующую с VisiCalc и Lotus 1-2-3), в которой было решено использовать справочный стиль R1K1. В 1985 году его заменил Excel. Microsoft, желая убедить пользователей Lotus 1-2-3, привыкших к привлекательному стилю A1, добавила его в свою электронную таблицу. Это был разумный шаг, позволивший пользователям Lotus перейти на новый продукт компании из Редмонда и продолжить работать с комфортом.Конечно, через несколько лет Excel стал рыночным стандартом и его господство продолжается по сей день…
При сравнении обоих стилей ссылок, т. е. A1 и R1C1, первое, что бросается в глаза, — это заголовки столбцов. В стиле R1C1 вместо букв используются цифры. Таким образом нумеруются как строки, так и столбцы.
Однако реальная разница будет, когда мы начнем писать новую формулу. Например, мы будем использовать функцию СУММ и вычислять общее значение трех последовательных ячеек подряд.
На первый взгляд кажется, что формула усложняется при включенном стиле ссылок R1C1. Ничто не могло быть более неправильным. Обратите внимание, что в следующих строках диапазон ячеек, используемый в формуле для стиля А1, изменяется (А2:С2, А3:С3, А4:С4 и т. д.), а в случае стиля R1С1 остается неизменным (WK[ -3]: ВК [- 1]).
При использовании стиля R1C1 для указания местоположения ячейки мы должны сначала ввести букву W, за которой следует номер строки, затем букву K, за которой следует номер столбца.В стиле A1 мы сразу вводили букву для столбца, а затем число для строки.
Как вы могли заметить в приведенном выше примере, квадратные скобки содержат числа (положительные или отрицательные), которые указывают относительное расстояние от текущей ячейки. Таким образом, общее правило выглядит следующим образом:
Таким образом, если мы используем следующую ссылку W [-5] K [3], мы указываем на ячейку пятью строками выше и тремя столбцами справа от текущей ячейки. Однако в случае ссылки [-1] мы ссылаемся на ячейку, расположенную в той же строке, но на один столбец левее текущей ячейки.
Конечно, нельзя забывать и об абсолютных отзывах. В стиле R1C1 не используется знак доллара ($), как в стиле A1, а полностью отсутствуют квадратные скобки.Например, абсолютная ссылка на стиль A1C1 $F $16 будет эквивалентна ссылке на ячейку стиля R1C1 W16K6.
Есть ли у эталонного стиля R1C1 какие-либо преимущества? Что ж, наверняка подавляющее большинство из нас им не пользуется или даже не пользуется. На мой взгляд, этот стиль можно использовать при создании макросов или написании формул, требующих номеров столбцов, таких как очень популярная функция ВПР.
Чтобы изменить стиль ссылки с A1 на R1C1 и наоборот, необходимо внести соответствующие изменения в параметры электронной таблицы.Как это сделать? Просто следуйте инструкциям ниже.
ШАГ 1: Выберите вкладку Файл на ленте Excel.
ШАГ 2: В меню Backstage щелкните Параметры .
ШАГ 3: В диалоговом окне Параметры Excel выберите категорию Формулы .
ШАГ 4: В разделе Работа с формулами отметьте (включите)/отмените выбор (отключите) опцию R1C1 Reference Style .
ШАГ 5: Нажмите кнопку OK .
Несанкционированное изменение и макрос как средство защиты
Может случиться так, что без изменения параметров Excel вдруг начнет отображать цифры вместо букв в заголовках столбцов. Уверяю вас, это не связано с программной ошибкой. Что ж, Excel работает таким образом, что в зависимости от того, какая книга (то есть с каким стилем ссылок) будет запущена первой, программа примет соответствующий стиль A1 или R1C1.
Если используемый стиль нас не устраивает, мы всегда можем изменить его в настройках. Вы также можете отключить программу и перезапустить ее, открыв на этот раз рабочую книгу в стиле A1.
Если вы хотите избежать таких комбинаций или покопаться в опциях программы, вы также можете создать короткий макрос и сохранить его в личной книге макросов, чтобы он всегда был под рукой, а затем в панели быстрого доступа добавить значок, присвоенный наш макрос. Отныне каждое нажатие кнопки вызова макроса будет менять стиль ссылки.
Как будет выглядеть такой макрос, написанный на VBA? Достаточно трех строк кода, средняя проверяет текущий стиль ссылки и устанавливает противоположный как действительный, а две другие строки — это определение процедуры и ее завершение.
Sub ZmienW1K1 ()
Application.ReferenceStyle = xlA1 + xlR1C1 - Application.ReferenceStyle
End Sub
Эталонный стиль R1C1 может не набрать много последователей среди читателей блога, тем не менее, стоит знать о его существовании, как он работает и как его можно включать и выключать как вручную, так и с помощью бренда.Помните, что надлежащий комфорт работы в Excel чрезвычайно важен для нашей эффективности и позволяет нам экономить время, поэтому мы должны максимально адаптировать рабочую область к нашим потребностям.
 .
.
Таблицы изначально были разработаны для представления результатов исследований. Сегодня таблицы обычно используются для форматирования внешнего вида страницы — благодаря им вы можете разделить элементы на сайте или даже весь сайт на несколько столбцов или строк и разместить в них контент.
В недавнем прошлом большинство веб-сайтов основывались на таблицах HTML. Таблицы по-прежнему очень популярны — они не только облегчают представление содержимого веб-сайта, т.е.таблицы с параметрами продукта, функциональные таблицы, расчетные таблицы, но также могут использоваться в качестве основы создаваемого веб-сайта или его выделенной области.
Если вы являетесь пользователем услуг home.pl или создаете веб-сайт, вы можете использовать HTML-таблицы, например, при редактировании контента в мастере Click Web, в описаниях, информационных страницах или категориях интернет-магазина eSklep, а также при добавлении контент в популярных системах CMS, таких как WordPress, доступный как часть услуги WordPress SSD Hosting.
В этой статье показано, как создать HTML-таблицу, придать ей собственный стиль и добавить в нее содержимое.
Есть несколько правил при создании таблиц:
. Между этими тремя тегами нельзя помещать текст, изображения и т. д. То же самое относится и к тегам, закрывающим столбцы, строки и таблицы. Структура столаМы создаем таблицу, используя 3 основных тега:
Образец таблицы с 2 строками и 2 столбцами: <таблица> Ячейки заголовкаИспользуется в таблицах как заголовок выбранного столбца или строки. В отличие от маркера ячейки, они также добавляют стиль к содержимому, например.жирный и по центру. Их можно использовать в одной строке вместе с другими тегами | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. <таблица> Заголовок таблицыЗаголовок таблицы можно задать, введя новую команду сразу после маркера открытия таблицы.Используйте команду ниже описанной команды, чтобы дать таблице название. Введите положение заголовка по отношению к таблице, слева или справа от таблицы или в центре над таблицей.
<таблица> Параметры строки и столбца в таблицеВы можете задать параметры как для строк в таблице, так и для столбцов в таблице.
По умолчанию мы вводим содержимое выбранной ячейки между маркерами. Это может быть текст, число или, например, изображение или гиперссылка. Соединение столбцов таблицы по вертикали и горизонталиС помощью команд colspan (горизонтальная) и rowspan (вертикальная) мы можем объединить несколько ячеек в одну.С помощью этой команды мы указываем, сколько последовательных ячеек необходимо объединить, добавляя саму команду к первой из включаемых в нее ячеек. С помощью команд colspan и rowspan можно соединять столбцы - как по вертикали, так и по горизонтали. Пример 1
Пример 2 <таблица> При объединении ячеек в единое целое следует позаботиться об удалении лишних ячеек из строки или столбца.Когда вы используете команды слияния ячеек, таблица удаляет тега Введенное содержимое можно отформатировать, изменив его положение по отношению к ячейке, например, в центре. Вы можете расположить содержимое относительно правого и левого, а также верхнего и нижнего краев ячейки. Вы также можете использовать команду над тегом для строки, таким образом назначая положение содержимого всем ячейкам в строке. Для этого используйте команду aling (вправо, влево, по центру) и valign (вверх, вниз, по центру): Вот пример простой таблицы: В следующей главе описаны общие для каждого модуля правила работы с программой. Списки фильтров В приложении есть несколько вариантов фильтрации записей - описанные здесь правила распространяются на все модули, где данные представлены в табличной форме. Панель фильтров над списком аукционов позволяет фильтровать данные в таблице на основе выпадающих списков.Составные фильтры следуют логическому оператору И (i), т.е. являются условиями, которые сужают список, создавая их общую часть. После выбора фильтра рядом с ним появится красный значок X, позволяющий удалить выбранный фильтр. Второй вариант фильтрации — использовать фильтры для отдельных столбцов. Наведя курсор на выбранный столбец, вы можете щелкнуть значок воронки, видимый в правой части заголовка столбца. Запускает фильтр, в котором можно выбрать значение из списка или запустить мастер фильтрации.Если фильтр для столбца включен, значок воронки все время отображается в заголовке столбца. Выбор Custom в списке значений запускает мастер расширенных фильтров. После входа в фильтр информация о фильтрах также видна под таблицей. Поиск в любом месте Приложение также позволяет использовать фильтр ВЕЗДЕ, что означает, что введенная фраза ищется во всех столбцах, которые видны в списке. Чтобы активировать фильтр, выберите комбинацию клавиш Ctrl+F, затем введите искомую фразу в поле поиска и подтвердите ее кнопкой «Найти». Контекстное меню Практически в каждом модуле в верхнем списке под правой кнопкой мыши есть опции, которые также размещены на ленте данного модуля. Кроме того, каждому из параметров, размещенных на ленте, назначено сочетание клавиш, которое появится во всплывающей подсказке после наведения указателя мыши на параметр и ожидания. Конфигурация колонн Система позволяет настроить видимые в списке столбцы в диапазоне: Настройки сохраняются для каждого пользователя индивидуально при закрытии программы, чтобы каждый из операторов приложения мог настроить ее в соответствии со своими ожиданиями. Изменение порядка столбцов Для того, чтобы изменить порядок столбцов в списке, достаточно зажать левой кнопкой мыши заголовок данного столбца и переместить список в указанное место. После закрытия приложения настройка будет сохранена и при перезапуске приложение будет использовать последнюю сохраненную раскладку столбцов. Изменение размера столбцов Чтобы изменить размер столбца, поместите курсор мыши на вертикальную черту, разделяющую заголовки столбцов, а затем, удерживая левую кнопку мыши, измените размер указанного столбца. Скрыть столбцы Чтобы скрыть столбец, щелкните правой кнопкой мыши заголовок столбца и выберите «Удалить этот столбец». Включить столбцы Чтобы снова включить столбец, просто щелкните правой кнопкой мыши и выберите «Выбор столбцов», затем переместите столбец из списка в таблицу и поместите его в нужное место. Сгруппировать таблицу по столбцам Позволяет изменить расположение столбцов, сгруппировав их, щелкните правой кнопкой мыши заголовок и выберите параметр «Группировать по этому столбцу» для данного столбца.Макет таблицы изменится, и столбец появится на панели группировки над таблицей. Общие сочетания клавиш Все списки под верхней лентой имеют общие сочетания клавиш, такие как Плюс для цифровой клавиатуры и Минус для цифровой клавиатуры: После выбора строк в списке вы можете проверить, сколько элементов выбрано, наведя указатель мыши на столбец Z в списке. Экспорт в Excel В большинстве основных списков в отдельных модулях опция экспорта списка в Excel доступна в контекстном меню. Данные, отображаемые на экране, экспортируются. Резервное копирование данных Программа позволяет копировать данные из таблиц в буфер обмена Windows. Когда выделена строка таблицы (основная или подробная внизу), следующие сочетания клавиш копируют всю строку или только выделенную ячейку: Работа в дереве категорий и дереве переменных Элементы управления, представляющие категории или переменные, представлены в виде иерархического дерева.Пользователь может перемещаться по ним с помощью курсора и клавиш клавиатуры (стрелок). С помощью стрелок вправо/влево пользователь может развернуть/свернуть следующие уровни дерева, если есть подуровень. Дополнительные сокращения Пометка аукциона как импортированного Ctrl + Shift + F7 (в списке аукционов) позволяет отключить принудительную загрузку деталей аукциона. Когда пользователь синхронизирует аукционы в первый раз, система загружает заголовок аукциона и помечает его как частично импортированный.Когда, например, происходит продажа или пользователь пытается, например, продублировать / исправить аукцион, система пытается загрузить детали аукциона (все поля формы аукциона), а затем помечает его как полностью импортированный. Это делается для того, чтобы иметь возможность продублировать этот аукцион и, возможно, отредактировать все его детали, прежде чем снова разместить его на портале. Если по какой-либо причине невозможно загрузить детали аукциона, система может приостановить синхронизацию - решение состоит в том, чтобы вручную пометить этот аукцион как импортированный, чтобы система не пыталась загрузить его во всех подробностях. Вторым доступным ярлыком в аукционном списке является пользовательская принудительная загрузка реквизитов, делается это с помощью ярлыка Ctrl+Shift+F8 - после этой операции в колонке Imp в аукционном списке появится галочка в окошке, что аукцион полностью импортирован (маркер также устанавливается при автоматической загрузке деталей аукциона). Если список, который вы импортируете, содержит значения для настраиваемых полей, вы должны назначить их настраиваемым полям, имеющимся в вашей учетной записи GetResponse. На этом этапе импорта вы также можете создавать новые настраиваемые поля и назначать им импортированные данные. Вы можете выполнить этот шаг, загрузив список, скопировав и вставив его или подключившись к другому сервису. Отправленные адреса электронной почты и дополнительные поля (если есть) будут отображаться в виде таблицы. Столбец Электронная почта имеет значение , которое автоматически назначается . Если вы хотите автоматически назначить поле Имя , обязательно включите заголовок столбца с заголовком «имя» в импортируемый файл заголовка. Если заголовки других столбцов совпадают с названиями настраиваемых полей в вашей учетной записи GetResponse, наша система автоматически свяжет их вместе. Неназначенные дополнительные поля помечаются знаком «?».Прокрутите вправо и влево, чтобы увидеть все столбцы. Выберите Вернуть , чтобы вернуться к этапу выбора файла. Примечание : На странице будут показаны первые 20 строк, но мы будем импортировать поля из всех столбцов, даже если вы не видите их на экране импорта. 1. Развернуть меню Назначить поле . Таблицы обычно связаны с плотно заполненным текстом или цифрами, листом бумаги, разделенным на строки и столбцы; в электронных документах они также чаще всего принимают такую форму. Однако на веб-сайтах таблицы приобретают новое значение — хотя их можно использовать для сохранения данных, чаще всего они используются для определения макета страницы — например, деления страницы на столбцы разной ширины, заполненные текстом, как столбцы в газете. . Механизм таблиц является сильной стороной языка XHTML - можно определить тип границы ячейки таблицы (или нет), установить поля ячейки таблицы и даже вложенные таблицы (создание таблицы внутри ячейки другой таблицы) . Освоение работы с таблицами требует месяцев напряженной работы, но, прочитав около дюжины страниц, вы должны научиться основам создания и изменения таблиц, что позволит вам самостоятельно расширить свои знания. Код, описывающий таблицу, содержится внутри элемента При проектировании таблиц в XHTML необходимо помнить об этом основном правиле: самым важным элементом таблицы является строка, которая, в свою очередь, делится на ячейки. Строка таблицы соответствует элементу <таблица> <тд> <тд> <тд> <тд> Лучше всего начинать проектировать стол с… рисования его на листе бумаги.Поверьте — это сэкономит вам массу времени, так как поможет перевести деление на строки и ячейки в правильный XHTML-код таблицы. Ниже я представил шаги, необходимые для построения простейшей таблицы с двумя строками по две ячейки в каждой. Одна из строк будет использоваться как заголовок таблицы, а другая — как строка данных. Целью выделения строки в качестве заголовка таблицы является не просто изменение ее внешнего вида: вы также можете добиться того же визуального эффекта, создав заголовок таким же образом, как и обычную строку данных.Однако, как я подчеркивал в предыдущих главах, не менее важным, чем внешний вид документа XHTML, является его логическая структура. Подготовьте скелет пустой веб-страницы, затем внутри элемента <таблица> Приведенный выше код создает таблицу (элемент Рис. 6.1. Простой стол Создавая таблицы и заполняя их содержимым, помните, что элемент Веб-браузер всегда пытается сделать таблицу как можно шире.Итак, если данных в таблице недостаточно — как в примере выше — вся таблица займет всего несколько сантиметров ширины окна. Если вы хотите использовать таблицу для формирования внешнего вида страницы — например, чтобы разбить ее на области, заполненные разным содержимым, — это может быть пустой тратой ваших усилий. К счастью, несложно определить ширину всей таблицы и, возможно, отцентрировать ее или переместить к правому краю окна. За ширину отвечает уже известный вам атрибут стиля width, а ширину можно вводить в пикселях (px), пунктах (pt), сантиметрах (cm) или относительно ширины окна (%).Особенно последний вариант может быть полезен, если ваша цель создать таблицу шириной во все окно браузера: <таблица> ... Если вы пытались самостоятельно создать таблицу уже, чем окно браузера, и выровнять ее по центру или краю экрана с помощью атрибута стиля text-align, вы, вероятно, заметили, что она не реагирует на ваши усилия. Чтобы изменить выравнивание таблицы, необходимо использовать атрибут стиля margin: для центрирования таблицы, в качестве значений для левого и правого полей укажите auto, , чтобы переместить таблицу к правому краю, введите auto в качестве значения левого поля и 0 в качестве правого поля. Кстати, вы также можете указать ширину верхнего и нижнего полей таблицы. Вот пример (рис. 6.2): <таблица> <таблица> <таблица> Рис. 6.2. Три способа выравнивания таблицы с полями страницы Подсказка В редких случаях браузеру удается правильно настроить ширину столбцов таблицы в соответствии с содержимым ее ячеек. Иногда невозможно автоматически изменить ширину выбранных столбцов. К счастью, XHTML позволяет вам очень тщательно контролировать ширину столбцов таблицы и определять ее с точностью до пикселя или относительным образом. Конечно, для этого используется тот же атрибут стиля ширины. Однако на этот раз вам нужно применить его не к элементу <граница таблицы = "2"> Рис. 6.3. Таблица с наложенной шириной отдельных столбцов Столбцы, ширина которых не указана вручную, будут автоматически расширены или сжаты браузером в зависимости от их содержимого и ширины других столбцов в таблице. Вы также не сможете искусственно сузить столбцы, содержащие длинные слова — минимальная ширина столбца всегда будет равна длине самого длинного слова, записанного в его ячейках, потому что веб-браузеры не могут автоматически переносить слова. Подсказка Вы, должно быть, заметили, что в предыдущих примерах я создал рамку вокруг стола. Это не сложная задача и может быть выполнена двумя способами. Первый является производным от предыдущих версий XHTML и позволяет вам управлять границами всех ячеек таблицы одновременно.Ширина границы указывается как значение атрибута границы, но указание нуля в качестве ширины удаляет границу: <граница таблицы = "3"> ... Этот метод следует использовать только при проектировании таблиц и диагностике их расположения. Созданный таким образом фрейм очень разборчив, но не очень элегантен, а код, использующий атрибут границы, не соответствует последним стандартам (рис. 6.4). Рис. 6.4. Граница, созданная с помощью атрибута border, функциональна, но не очень эстетична Второй, более приятный способ использует атрибуты стиля CSS, точнее известный вам атрибут стиля границы, первый параметр которого указывает ширину границы, второй - стиль, а третий - цвет. К сожалению, присвоить его самой <таблица> охватывает всю таблицу, но не отдельные ячейки (рис. 6.5). Рисунок 6.5. Атрибут стиля границы, примененный к элементу Чтобы получить желаемый эффект, назначьте атрибут стиля границы каждой ячейке таблицы отдельно. Наградой за усилия, затраченные на изменение кода, будет возможность свободно управлять границей каждой ячейки независимо друг от друга (рис. 6.6): <таблица> Рисунок 6.6. Определение границ отдельных ячеек требует много работы, но дает отличный визуальный эффект Однако чаще всего автору сайта приходится накладывать границы нового типа на все ячейки таблицы или хотя бы на группы однотипных ячеек.Для больших таблиц, состоящих из сотен или тысяч ячеек, было бы крайне трудоемко отдельно определять внешний вид границ каждой таблицы. К счастью, вы можете использовать механизм каскадных таблиц стилей CSS (точнее, селекторы наследования), чтобы автоматизировать свою работу и переложить дублирование определений стилей на браузер. На первом этапе удалите все определения стилей из кода XHTML и присвойте таблице уникальный идентификатор, используя атрибут id элемента <таблица> На следующем шаге подготовьте область определения стиля документа (или откройте существующее определение стиля для редактирования, если данный файл XHTML уже содержит его) и введите описание границы таблицы с только что заданным идентификатором: таблица # таблица1 { граница: 1 пиксель сплошной синий; } Теперь граница таблицы должна быть видна.Однако изменить границу отдельных ячеек, казалось бы, очень сложно, будет так же легко благодаря использованию селектора наследования. Необходимо создать определение CSS, описывающее стиль всех элементов таблица # таблица1 td { граница: 3 пикселя с красной точкой; } Рис. 6.7. Если вы хотите, чтобы все ячейки в вашей таблице имели одинаковые границы, рассмотрите возможность использования селекторов наследования CSS Конечно, если вы хотите, чтобы разные группы ячеек таблицы имели разные границы, вы можете создать классы стиля для элемента таблица # таблица1 { граница: 1 пиксель сплошной синий; } таблица № table1 td.red_frame { граница: 3 пикселя с красной точкой; } таблица # таблица1 td.green_frame { : зеленый пунктир 3 пикселя; } ... <таблица> Рис. 6.8. С помощью классов стилей можно дифференцировать внешний вид отдельных ячеек таблицы, не жертвуя согласованностью кода и простотой написания Подсказка Изменение цвета фона таблицы и ее ячеек — выполняемое только с использованием стилей CSS — аналогично изменению границы таблицы, но с использованием атрибутов семейства background (в основном background-color) и изменением цвета фона таблицы автоматически меняет цвет фона всех ячеек, цвет фона которых не указан.Излишне говорить, что это значительно упрощает композицию разноцветных таблиц. Вот пример таблицы с тремя столбцами и тремя строками, в которой три ячейки по диагонали имеют другой цвет фона, чем остальная часть таблицы (рис. 6.9): <таблица> <тд> 1-1 <тд> 1-2 <тд> 1-3 <тд> 2-1 <тд> 2-2 <тд> 2-3 <тд> 3-1 <тд> 3-2 <тд> 3-3 Рис. 6.9. Эффект изменения цвета фона всей таблицы и отдельных ее ячеек Обратите внимание, что я также использовал атрибут стиля цвета, чтобы указать цвет текста внутри ячеек таблицы. Он работает, как уже описано в этом руководстве по форматированию абзаца и стилям CSS. При изменении цвета фона таблицы всегда стоит правильно подобрать контрастный цвет текста - черный текст на синем фоне будет еле читаем для большинства пользователей вашего сайта, а для дальтоников, скорее всего, будет абсолютно невидимый. В случае, если один и тот же набор оттенков должен был использоваться в нескольких ячейках, было бы трудоемко и нецелесообразно повторять определение стиля внутри каждого выделенного элемента Если вы внимательно посмотрите на рисунок в предыдущем упражнении, вы, вероятно, заметите, что вокруг ячеек таблицы нарисована рамка фонового цвета для всей таблицы. Это связано со стандартными полями ячеек: ячейки смещены друг относительно друга, а между ними виден фон таблицы. Однако в XHTML вы можете управлять почти каждым аспектом внешнего вида страницы, поэтому вы также можете изменять эти поля. Атрибуты cellpadding и cellpacing элемента Вот код для четырех примеров таблиц. Каждый из них состоит всего из одной ячейки, но хорошо видно, как работают два описанных выше атрибута (рисунок 6.10): <таблица cellpadding = "5" CellsPacing = "5"> <таблица cellpadding = "0" Cellspacing = "5"> <таблица cellpadding = "5" Cellspacing = "0"> <таблица cellpadding = "0" Cellspacing = "0"> Рис. 6.10. Эффекты, полученные для различных комбинаций атрибутов cellpacing и cellpadding Атрибуты cellpacing и cellpadding определяют ширину полей вместе для всех ячеек таблицы, но при необходимости вы также можете управлять шириной внутренних полей отдельных ячеек. Для этого используется уже известный вам атрибут стиля заполнения. К сожалению, вы не измените ширину внешних полей — вам нужно только удалить их на глобальном уровне с помощью атрибута cellpacing="0" или атрибута стиля border-collapse:collapse; (рисунок 6.11): <таблица cellpadding = "5" CellsPacing = "5"> <таблица cellpadding = "5" CellsPacing = "5"> <таблица cellpadding = "5" CellsPacing = "5"> Рис. 6.11. Влияние атрибутов стиля margin и padding на поля ячеек таблицы Вставка новой строки таблицы является тривиальной операцией — просто вставьте новый элемент К сожалению, структура кода таблицы в XHTML - таблица описывается построчно и каждая строка содержит одинаковое количество ячеек - делает расширение таблицы дополнительным столбцом намного более сложным и трудоемким. Вставка нового столбца добавляет новые элементы Если после расширения кода для таблицы новой строкой или столбцом таблица буквально "разваливается", путая содержимое ячеек или завершаясь преждевременно, значит, вы допустили ошибку в коде.В этом случае проверьте еще раз, что вы закрыли все XHTML-элементы, составляющие код таблицы, в правильном порядке и что все строки таблицы содержат одинаковое количество ячеек (то есть элементы Если вы создавали сложные таблицы с помощью текстового редактора или электронных таблиц, возможно, вы сталкивались с функцией объединения ячеек таблицы, которая позволяет создать общий заголовок, охватывающий несколько строк или столбцов таблицы.Объединение ячеек таблицы также доступно в XHTML; можно даже сказать, что его роль намного больше, потому что таблицы, размещенные на сайте, используются не только для табулирования данных, но и для создания макета страницы и компоновки ее элементов — например, текстовых фрагментов или встроенных в страницу изображений. К сожалению, создать XHTML-код, отвечающий за размещение таблицы, содержащей объединенные ячейки, довольно сложно. Основная трудность при создании кода для объединенных ячеек заключается в том, что при объединении нарушается правило наличия одинакового количества ячеек в каждой строке таблицы.Две объединенные ячейки будут описаны в коде только одним элементом Объединить несколько соседних ячеек таблицы по горизонтали относительно просто — вам нужно только удалить лишние элементы , результирующий код будет выглядеть так: , потому что этот один элемент <граница таблицы = "1"> <граница таблицы = "1"> Рис. 6.12. В нижней таблице три элемента Для объединения двух перекрывающихся или вертикальных ячеек таблицы необходимо расширить атрибут rowspan элемента Вот пример, где во второй из двух одинаковых таблиц я заменил две ячейки среднего столбца одним слиянием, растянувшимся на площадь двух (рис. 6.13): <граница таблицы = "1"> <тд> 1-1 <тд> 1-2 <тд> 1-3 <тд> 2-1 <тд> 2-2 <тд> 2-3 <тд> 3-1 <тд> 3-2 <тд> 3-3 <граница таблицы = "1"> <тд> 1-1 <тд> 1-2 <тд> 1-3 <тд> 2-1 <тд> 2-3 <тд> 3-1 <тд> 3-3 Рис. 6.13. В нижней таблице два элемента Чтобы отменить объединение ячеек таблицы, выполните две операции: Удалить атрибут rowspan или colspan из элемента Восстановите элементы Текст, содержащийся в ячейке таблицы, можно выровнять двумя способами: - к левому или правому полю, к обоим полям или по центру по вертикали - к верхнему или нижнему полю или по центру. Возможность определения вертикального выравнивания текста особенно важна, так как веб-браузеры чаще всего центрируют содержимое ячейки по умолчанию, что приводит к неэлегантному виду таблиц, содержащих в ячейках попеременно длинные и короткие фрагменты текста (рис.14). Рисунок 6.14. Эффект игнорирования вертикального выравнивания ячеек таблицы Для выравнивания содержимого ячейки, то есть элемента слева - Выровнено по левому краю, right - Выровнять по правому краю, центр - центр, justify - выравнивание по обоим полям (выравнивание). В свою очередь атрибут стиля vertical-align отвечает за выравнивание содержимого ячейки по вертикали, которому может быть присвоено одно из следующих значений: top - выравнивание по верхнему полю, снизу - выравнивание по нижнему полю, середина - центр. Вот пример таблицы, в которой я использовал почти все (кроме выравнивания) возможности выравнивания содержимого (рис. 6.15): <таблица cellpadding = "3" cellpacing = "0" border = "1"> Рис. 6.15. Девять наиболее важных сочетаний атрибутов стиля, отвечающих за горизонтальное и вертикальное выравнивание ячеек В приведенном выше примере я присвоил элементам Чтобы содержимое по умолчанию выравнивалось по верхнему краю ячеек, в области определения стиля веб-страницы введите следующее определение: тд { вертикальное выравнивание: сверху; } Основная цель таблицы — представить набор данных в элегантной табличной форме. Однако табличный механизм, доступный в XHTML, настолько гибок, что позволяет вам с помощью таблиц строить макет всего веб-сайта (разделяя его на прямоугольные фрагменты, соответствующие газетным столбцам). В приведенном ниже примере я покажу вам, как использовать механизм таблиц для создания простого макета фрагментированной страницы (рис. 6.16). Рисунок 6.16. Типовой макет сайта Эти эскизы можно использовать для создания более сложных таблиц. Они позволяют легко определить необходимое количество строк и столбцов таблицы, а также отметить ячейки, которые следует объединить. Посмотрите на диаграмму выше и попытайтесь угадать количество строк и столбцов в нужной вам таблице. Одна строка предназначена для шапки, вторая — для даты последнего обновления, третья — для меню и содержания статьи, четвертая — для футера страницы; всего четыре строки. Количество колонок должно быть два, потому что центральная часть страницы будет разделена на две колонки; остальные строки будут использовать объединенные ячейки, чтобы превратить два столбца в один. Вот готовый код сайта с заданной схемой, дополненный даже некоторым остаточным форматированием.На рис. 6.17 показан веб-сайт, основанный на этом коде: <голова> <тело> <таблица cellpadding = "3" CellsPacing = "0"> Веб-сайт Последнее обновление: 01.06.2006 <тд> <тд> Сюда будет включен текст статьи, отображаемой на странице или список новостей. Вся площадь страницы до вашего disposition & nbsp; :) Обратите внимание, хотя & nbsp; мы вводим здесь много текста, меню всегда умещается вверху своего ячейки таблицы — это связано с атрибутом стиля vertical-align . Автор сайта Радослав Сокол Рисунок 6.17. Веб-сайт разделен на функциональные части с помощью таблиц XHTML Таблицы являются очень важным элементом языка XHTML.Вопреки видимому, они редко используются для представления наборов данных в табличной форме. Чаще всего таблицы используются для разбиения страницы на области (например, область заголовка, область меню и область содержимого), заполненные различными фонами. При создании таблиц следует помнить о нескольких правилах: Код таблицы всегда вводится построчно, Каждая строка таблицы (элемент В таблице, которая не содержит объединенных ячеек, количество ячеек в каждой строке должно быть одинаковым, Объединенная ячейка из N 91 087 строк или N 91 087 столбцов соответствует N отдельных элементов неправильный код таблицы чаще всего приводит к тому, что таблица "разваливается" - появляются пустые строки или столбцы, ячейки перекрываются или таблица внезапно разрывается и превращается в обычный текст. Стандартный заголовок документа создается на основе данных, введенных при создании сущности. По умолчанию он печатается в левом верхнем углу документа. Его можно отредактировать или создать новый, содержащий, например, номер банковского счета в иностранной валюте.Чтобы добавить свой заголовок и разместить его на распечатке: 1. Из списка модулей выбрать Администрирование - Параметры , а из списка параметров Заголовки документов . 2. В окне Заголовки документов разверните Добавить и выберите Добавить заголовок отчета или Добавить заголовок страницы (Заголовок отчета печатается на первой странице распечатки, а заголовок страницы печатается на каждой последующей странице). страница). 3. В появившемся окне заполните именем заголовка и введите текст с текстом . При желании вы также можете установить Высота раздела и Положение заголовка в документе. С опцией Печать логотипа вы можете вставить графический файл в заголовок, который будет напечатан в заголовке. После ввода всех данных сохраните шапку с ключом ОК . 4.После сохранения заголовка (или заголовков) закройте окно Заголовки документов . 5. При появлении сообщения « Вы хотите обновить все шаблоны распечатки в соответствии с текущими настройками заголовков » нажмите кнопку Нет . 6. Чтобы можно было использовать новый заголовок, после создания заголовка его необходимо присвоить шаблону распечатки. Для этого выберите из списка модулей Администрирование - Шаблоны печати , , выберите шаблон , который используется в данный момент, и нажмите на опцию Дублировать . Стандартные шаблоны не могут быть отредактированы. Если шаблон по умолчанию уже продублирован, вы можете использовать опцию Исправить . Такой шаблон будет иметь статус Custom в столбце Source. 7. В окне Print Pattern введите имя нового шаблона, чтобы его было легко идентифицировать. Если этот шаблон должен запрашиваться по умолчанию при печати документов, выберите параметр Шаблон по умолчанию для выбранного типа печати . 90 104 8. На вкладке Заголовок выберите в поле Заголовок отчета и/или Заголовок страницы ранее созданный заголовок. Сохраните изменения клавишей OK . | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|